Background Insight
|
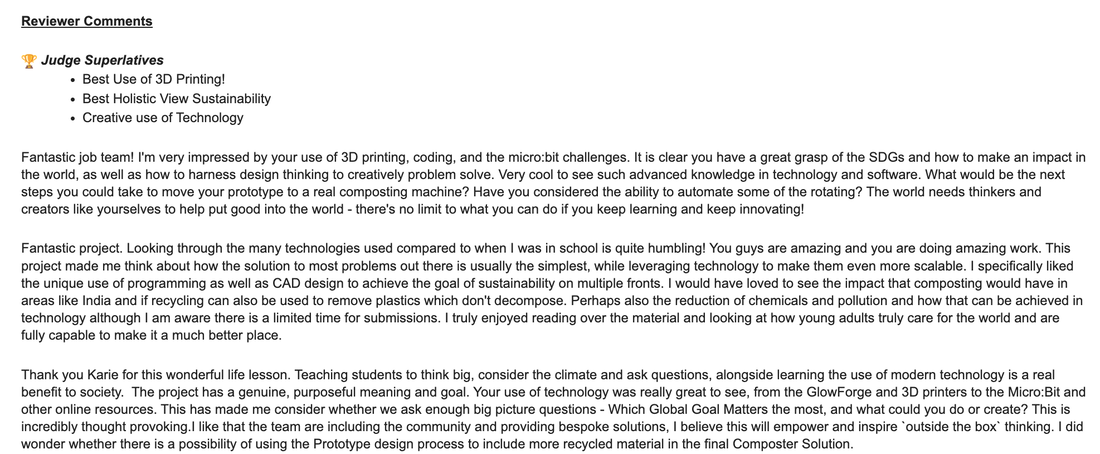
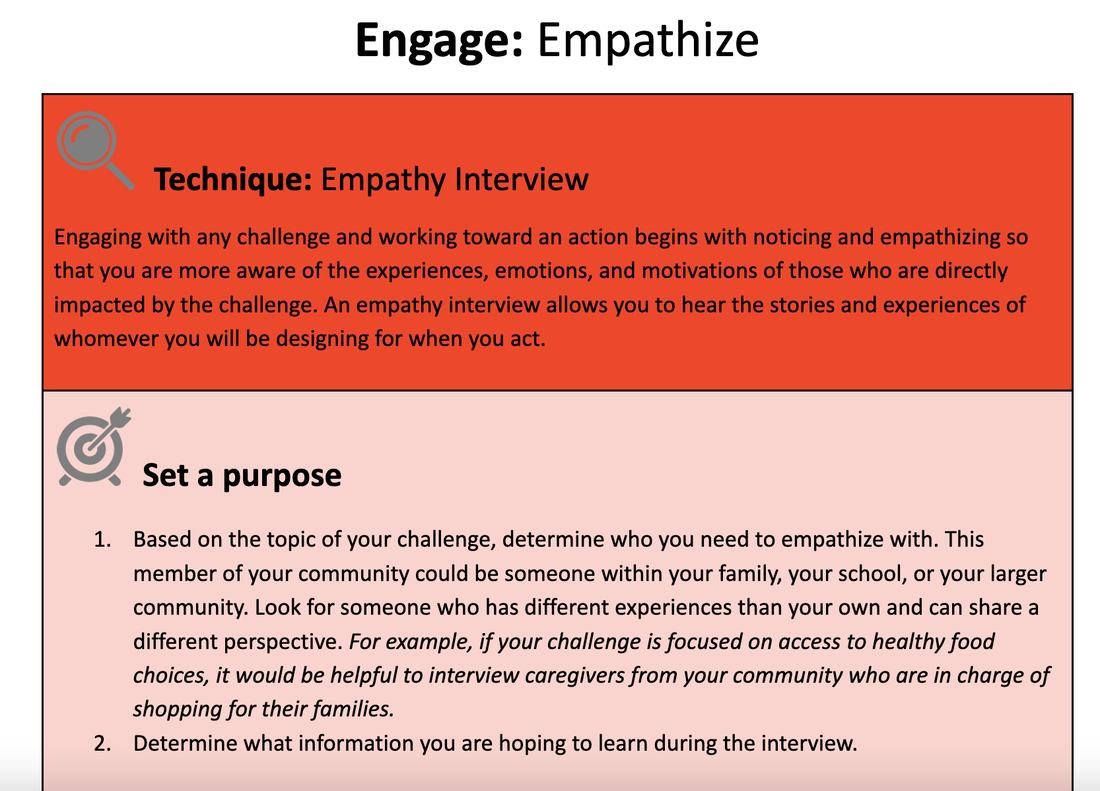
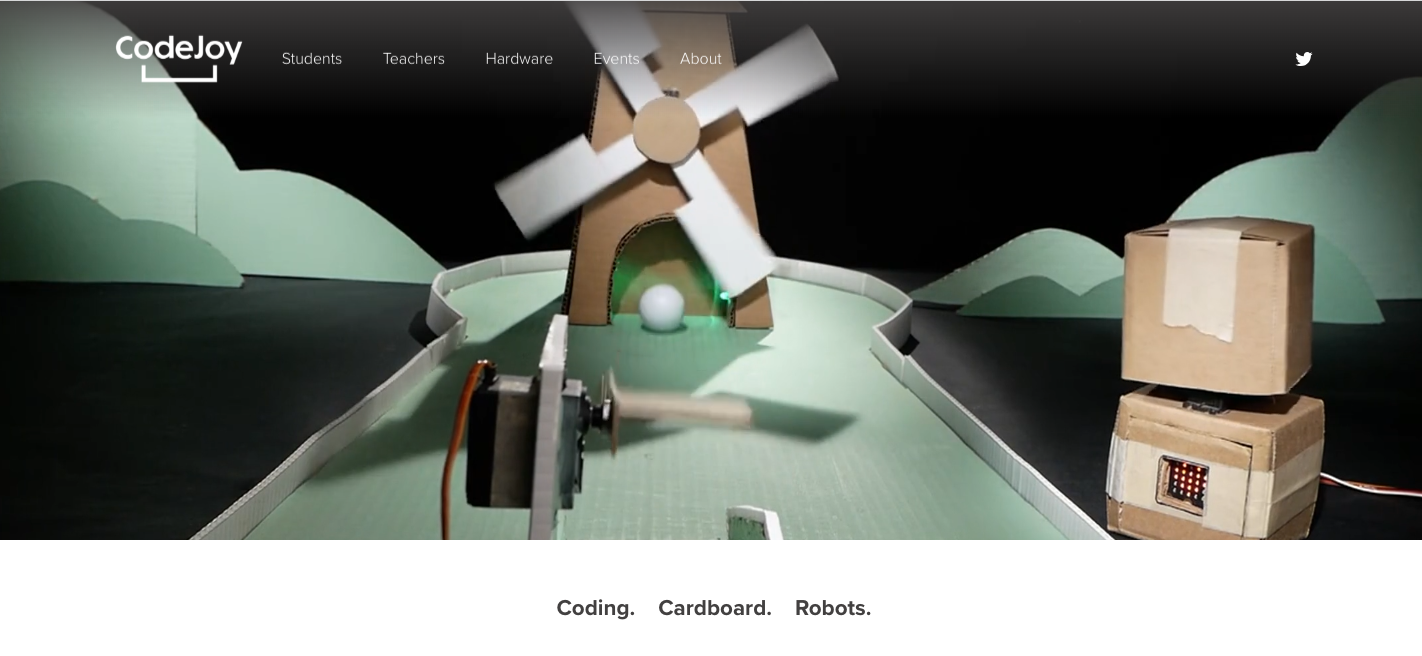
This is the second time that designers at SOMS have engaged in a Design Thinking project focused on the Sustainable Development Goals. Using the Ciena Solutions Challenge framework, this time the group will be focusing on SDG 3 - Good Health and Well-Being. We started with CodeJoy Robot Aerobics and a fantastic virtual show to launch this project. |
|








































 RSS Feed
RSS Feed
